DIE ANATOMIE EINER KUNDENGENERIERENDEN WEBSITE
Dies ist Teil 2 einer 6-teiligen Serie über die Erstellung der besten Website für dein Geschäft. Schau dir unbedingt auch die vorherigen Kapitel an!
aber zuerst
Bevor ich dir erkläre, was du auf deiner Website haben musst, möchte ich dich fragen, ob du eine hast?
Ich frage das, weil eine Fotografin, mit der ich gearbeitet habe, in dieser Situation war. Sie hatte nur einen Instagram-Account. Sie wusste zwar, dass eine Website wichtig ist, aber sie stand nicht ganz oben auf ihrer Liste der zu erledigenden Dinge.
DU BRAUCHST EINE WEBSITE.
Du kannst in den sozialen Medien erfolg haben. Denk daran, dass ich hier nicht von Influencern spreche, sondern von dir, einem Geschäft, das eine Dienstleistung anbietet. Die Anzahl der Follower, die du hast, ist keine aussagekräftige Kennzahl. Wie viele Leads kannst du generieren?
Denke daran, dass du auf geliehenem Land baust. Dein Social-Media-Konto gehört dir nicht. So weit müssen wir gar nicht zurückgehen. Schau dir nur Twitter an. Es ist fast über Nacht zusammengebrochen. Nun, es gibt es immer noch, aber sein Wert ist stark gesunken. Das könnte auch mit deinem Erfolg in den sozialen Medien passieren. Du brauchst also Land, das du kontrollierst - eine Homepage.
Nun, da wir festgestellt haben, dass du eine Website brauchst, stellt sich die Frage, was auf ihr stehen sollte.
DEINE WEBSITE IST NICHT FÜR...
Ich musste das erwähnen, weil ich dieses Gespräch mit einem Kunden vor nicht allzu langer Zeit hatte. Deine Website ist kein Eitelkeitsprojekt. Sie ist nicht dein Museum. Sie ist nicht für dich. Sie ist für deine Kunden.
Sie ist nur dann nützlich, wenn deine Website den Besuchern einen Nutzen bietet. Die Annahme, dass jeder, der auf deine Website kommt, mit dir zufrieden ist und gerne seine Daten hinterlässt, ist ein Fehler und eine verpasste Chance.
"ICH MÖCHTE, DASS MEHR DIENSTLEISTUNGSORIENTIERTE UNTERNEHMEN MIT IHREN ONLINE-AKTIVITÄTEN ERFOLGREICH SIND!"
FÜR WEN IST DEINE WEBSITE GEDACHT?
Du sollst wissen, dass 96% der Website-Besucher nicht kommen, um zu kaufen. Sie sehen sich nur um. Deine Website muss ihnen etwas bieten, das sie wollen. Du musst verstehen, wer deine Website-Besucher sind. Du musst die Bedürfnisse der Besucher deiner Website verstehen.
Daran musst du denken, bevor du deine Website gestaltest. Wenn du deine Website einfach so gestaltest, wie du sie haben willst, wird das nicht zu den Ergebnissen führen, die du dir erhofft hast. Im nächsten Abschnitt wollen wir uns ein kleines Beispiel ansehen.
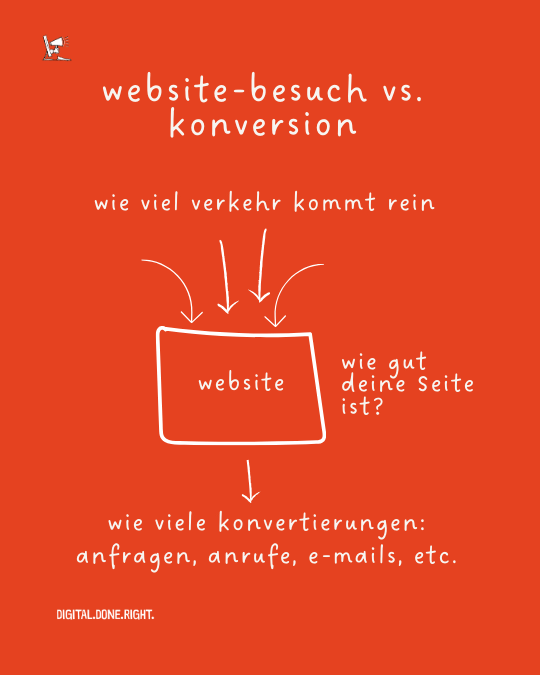
WAS IST EINE KUNDENGENERIERENDE WEBSITE?
Gute Websites ziehen Besucher an. Je mehr Besucher, desto besser, oder? Da du in der Dienstleistungsbranche tätig bist, ist es zwar schön, wenn Leute auf deine Website kommen, aber damit sind die Rechnungen noch nicht bezahlt. Wir müssen sie in Kunden verwandeln. Diesen Prozess nennt man Konversion. Wir müssen sie in Kunden verwandeln.
Die Dienstleistungsunternehmen, mit denen ich zusammenarbeite, verkaufen nicht über ihre Websites. Einige haben einen Preis und einer hat einen Online-Rechner, um die Kosten zu schätzen. Alle schließen das Geschäft mit einem Angebot ab. Das geschieht nicht über die Website.
Die Konversion, die wir anstreben, besteht darin, den Besucher so zu interessieren, dass er seine Kontaktdaten hinterlässt. Das kann viele Formen annehmen:
Einen Anruf vereinbaren
Übermittlung von E-Mail-Daten
Herunterladen von Informationen nach dem Hinterlassen der Daten
Lade den kostenlosen Ratgeber "Die 5 größten Fehler im digitalen Marketing von Dienstleistungs-Betrieben - und wie du sie vermeidest" herunter (siehst du, was ich da gemacht habe?)
Mit der Generierung von Leads meine ich die Umwandlung eines Besuchers in einen potenziellen Kunden. Mit einer gut gestalteten Website kann das automatisch geschehen. Es ist wichtig, Besucher/innen auf eine Website zu locken, aber wenn sie nicht konvertieren, ist es nur Show.
Wie du eine kundenfördernde Website gestaltest, erfährst du weiter unten.
WEBSITE-KONVENTIONEN
Bevor wir mit der Gestaltung deiner Homepage beginnen, gibt es ein paar Dinge, die du beachten solltest. Ich weiß, dass einige von euch kleine Unternehmen führen und ihre Website selbst erstellen oder einen Freund damit beauftragen. Andere geben vielleicht etwas Geld aus und lassen dies von einer anderen Person erledigen.
Wenn du deine Website nicht selbst erstellst, überspringe diesen Abschnitt.
Es spielt keine Rolle, aber es gibt "Regeln", die befolgt werden müssen. Ich sage befolgt, aber das ist keine feste Regel. Alle Regeln im Design können gebrochen werden. Wenn du zu viele Regeln brichst, werden sich die Besucher abwenden und die Seite verlassen.
Konventionen für das Website-Design sind eine Reihe von Richtlinien und Praktiken, die bei der Gestaltung einer Website üblicherweise befolgt werden. Diese Konventionen tragen dazu bei, dass die Website benutzerfreundlich, optisch ansprechend und einfach zu navigieren ist.
Hier sind einige wichtige Konventionen für die Gestaltung von Websites:
Links-nach-Rechts-Lesen:
Menschen lesen Text in der Regel von links nach rechts. Deshalb ist es wichtig, dass du dich bei der Gestaltung des Contents deiner Homepage an diese Konvention hältst. Das bedeutet, dass du die wichtigsten Elemente, wie z.B. den Helden und die Call-to-Action-Buttons, auf der linken Seite platzierst.
Content-Hierarchie:
Schaffe eine klare Hierarchie für deine Inhalte, indem du verschiedene Schriftgrößen, -farben und -stile verwendest. Das hilft den Besuchern, die wichtigsten Informationen auf der Seite schnell zu erkennen. Verwende große Überschriften für die Hauptaussagen, mittelgroßen Text für den Hauptteil und kleinen Text für die Nebeninformationen. Hast du bemerkt, dass ich hier fette Überschriften für diese Punkte verwende? Das ist Teil der Hierarchie.
Schriftgrößen:
Verwende verschiedene Schriftgrößen, um deinen Content visuell interessant und leicht lesbar zu machen. Verwende große Schriftgrößen für Überschriften und Kernaussagen, mittlere Schriftgrößen für den Text und kleine Schriftgrößen für Links und andere sekundäre Informationen.
Hier ist eine Website, die ich benutze, um die Größe der Grundschrift und anderer Schriftarten für eine Website https://typescale.com/ zu bestimmen
Weißraum:
Pressen Sie nicht zu viele Informationen auf Ihre Homepage. Nutze den Weißraum, um Platz zum Atmen zu schaffen und deinen Content visuell ansprechender zu gestalten. Weißraum hilft auch, die Aufmerksamkeit auf die wichtigsten Elemente auf der Seite zu lenken.
Kontrast:
Verwende einen hohen Kontrast zwischen deinem Text und den Hintergrundfarben, damit dein Content leicht zu lesen ist. Das hilft älteren Besuchern und Menschen mit Sehproblemen.
Schau dir diese Seite an, wenn du deine Farben auf ihren Kontrast testen willst. https://webaim.org/resources/contrastchecker/
Konsistenz:
Verwende einheitliche Schriftarten, Farben und Stile auf deiner Homepage, um ein einheitliches Erscheinungsbild zu schaffen. Das macht deine Homepage professioneller und wiedererkennbar. Wenn du deine Homepage selbst gestaltest (so wie ich), solltest du unbedingt ein Konto bei Canva haben. Ich habe ein kostenloses Konto und es bietet mir alle Funktionen, die ich brauche, um Grafiken, Poster, Instagram-Karussells und vieles mehr zu erstellen. https://www.canva.com
Wenn du dein Farbschema für deine Website entwirfst, kann dir diese Seite helfen, die richtigen Farben zu finden. https://color.adobe.com/create/color-wheel.
Barrierefreiheit:
Stelle sicher, dass deine Homepage für Menschen mit Behinderungen zugänglich ist, indem du diese Richtlinien befolgst:
Verwende Alternativtext (Alt-Text) für Bilder: Alt-Text ist eine kurze Beschreibung eines Bildes, die von Bildschirmlesegeräten gelesen werden kann. Er hilft sehbehinderten Nutzern, den Inhalt des Bildes zu verstehen. Die Verwendung von Alt-Text hilft nicht nur sehbehinderten Nutzern, den Content eines Bildes zu verstehen, sondern kann auch die Suchmaschinenoptimierung (SEO) verbessern. Suchmaschinen verlassen sich auf den Alt-Text, um den Kontext und die Relevanz von Bildern auf einer Webseite zu verstehen.
Biete Transkripte für Videos an: Transkripte bieten eine textbasierte Version des Audiomaterials eines Videos, so dass auch gehörlose oder schwerhörige Nutzer/innen den Content verstehen können. Wenn du Videos auf deiner Website hast, solltest du Transkripte oder Untertitel für sie bereitstellen.
TL;DR
Auf dieser Seite wird die Bedeutung einer Website für Geschäfte erörtert und es wird erläutert, was auf der Website enthalten sein sollte.
Sie unterstreicht die Notwendigkeit, die Bedürfnisse der Website-Besucher zu verstehen und sie in potenzielle Kunden zu verwandeln.
Außerdem werden die Konventionen für die Gestaltung von Websites und die Bedeutung der Barrierefreiheit erläutert.
👆🏻 Back to Top 👆🏻